전체 조회
app.get('/youtubers', function(req,res){
let youtubers = {}
db.forEach(function(value, key){
youtubers[key] = value
})
res.json(youtubers)
})youtuber라는 객체를 만든 후 그곳에 forEach 문으로 값을 넣고 반환한다.
forEach
향상된 for문이다.
먼저 배열에서의 활용은 다음과 같다.
const arr = [1,2,3,4,5]
arr.forEach(function(a, b, c) {
console.log(`a: ${a}, b: ${b}, c: ${c}`)
})
/* 출력값
a: 1, b: 0, c: 1,2,3,4,5
a: 2, b: 1, c: 1,2,3,4,5
a: 3, b: 2, c: 1,2,3,4,5
a: 4, b: 3, c: 1,2,3,4,5
a: 5, b: 4, c: 1,2,3,4,5
*/- 콜백함수가 하는 일?
- 객체또는 배열에서 요소를 하나 꺼낸 다음 불린다.
- 매개변수로 그 요소를 전달하여 호출되는 콜백함수
- 데이터, 인덱스, 객체 통째로 순서로 받아옴
다음으로 Map에서의 사용 예시이다.
const arr = [1,2,3,4,5]
//Map 과 forEach
let map = new Map()
map. set (7, "seven")
map. set (9, "nine")
map. set (8, "eight")
map.forEach(function(a, b, c){
console.log(`a: ${a}, b: ${b}, c: ${c}`)
})
/**
a: seven, b: 7, c: [object Map]
a: nine, b: 9, c: [object Map]
a: eight, b: 8, c: [object Map]
*/- 마찬가지로 값, 키, 객체 순서로 값을 받아오는 것을 알 수 있다.
Map 함수
Map 객체가 아닌 map 함수, map과 forEach 와의 차이점에 대해서 알아보았다.
const arr = [1,2,3,4,5]
const forEachArr = arr.forEach(function(a, b, c) {
return a*2
})
const mapArr = arr.map(function(a, b, c) {
return a*2
})
console.log(mapArr)
console.log(`forEach로 리턴하면 ${forEachArr},
map으로 리턴하면 ${mapArr}`)
/* 출력값
forEach로 리턴하면 undefined,
map으로 리턴하면 2,4,6,8,10
*/콜백 함수에서 return을 할때 forEach는 불가능하지만 map에서는 새로운 배열로 리턴해준다는 차이점이 있다.
DELETE
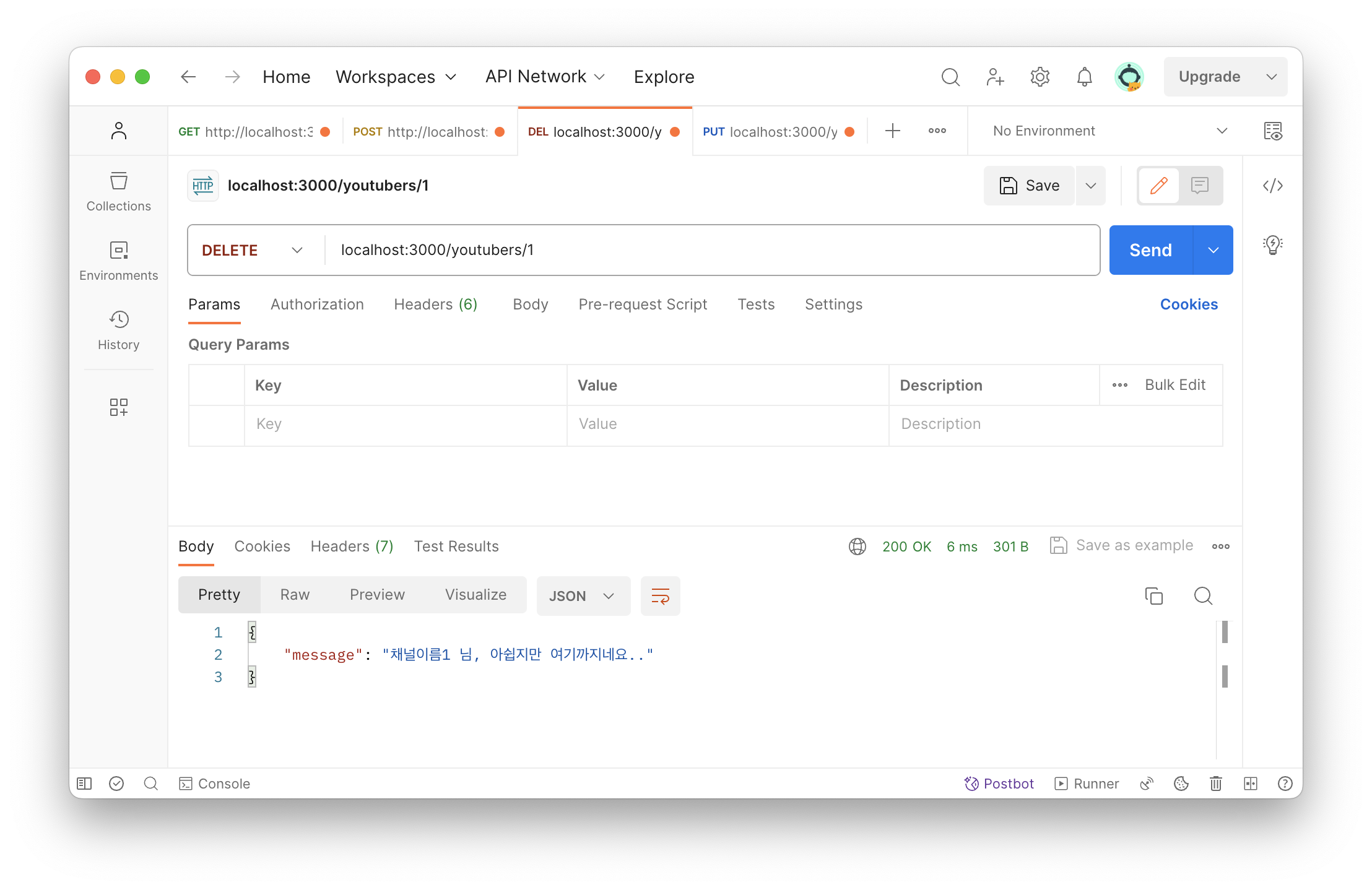
HTTP DELETE 를 사용해 삭제하는 예시코드이다.
app.delete('/youtubers/:id', function(req, res){
let {id} = req.params
id = parseInt(id)
let youtuber = db.get(id)
if (youtuber == undefined){
res.json({
message : `요청하신 ${id} 번은 가입된 유튜버가 아닙니다.`
})
}
else{
const channelTitle = youtuber.channelTitle
db.delete(id)
res.json({
message : `${channelTitle} 님, 아쉽지만 여기까지네요..`
})
}
})
map에서 delete 메소드를 이용해 삭제를 해주고, 응답으로 메시지를 보낸다. 없는 객체에 대한 요청이 들어왔을 때 예외처리도 해준 모습이다.
리팩토링
- 이해하기 쉽게
- 성능을 높이기 위해
- 안정성을 높이기 위해
소프트웨어의 코드 구조를 변경하는 것
언제해야할까?
- 에러(문제점)이 여러번 발견되었을 때
- 리팩토링을 하면서 에러(문제점)을 발견할 수도 있음
- 기능을 추가하기 전
- 코드 리뷰할 때
하면 안되는 시점
- 배포, 운영 직전에는 코드 수정이 일어나선 안된다!
전체 삭제
app.delete('/youtubers', function(req, res){
let msg = ""
// db에 값이 1개 이상이면, 전체 삭제
if(db.size >= 1)
{
db.clear()
msg = "전체 유튜버가 삭제되었습니다."
}
else{ // 값이 없으면, "삭제할 유튜버가 없습니다."
msg = "삭제할 유튜버가 없습니다."
}
res.json({
message: msg
})
})Map의 size 프로퍼티와 clear 메소드를 사용해서 전체삭제를 구현한 예시코드이다. 이때 메시지는 중복되는 코드가 있으므로 조건문 밖으로 빼서 구현하였다.
PUT
마지막 HTTP 메소드인 PUT 에 대해서 알아보겠다.
app.put('/youtubers/:id', function(req, res){
let {id} = req.params
id = parseInt(id)
let youtuber = db.get(id)
let oldTitle = youtuber.channelTitle
if (youtuber == undefined){
res.json({
message : `요청하신 ${id} 번은 가입된 유튜버가 아닙니다.`
})
}
else {
console.log(req.body.channelTitle)
let newTitle = req.body.channelTitle
youtuber.channelTitle = newTitle
db.set(id, youtuber)
res.json({
mesaage: `${oldTitle}님, 채널명이 ${newTitle}로 수정되었습니다.`
})
}
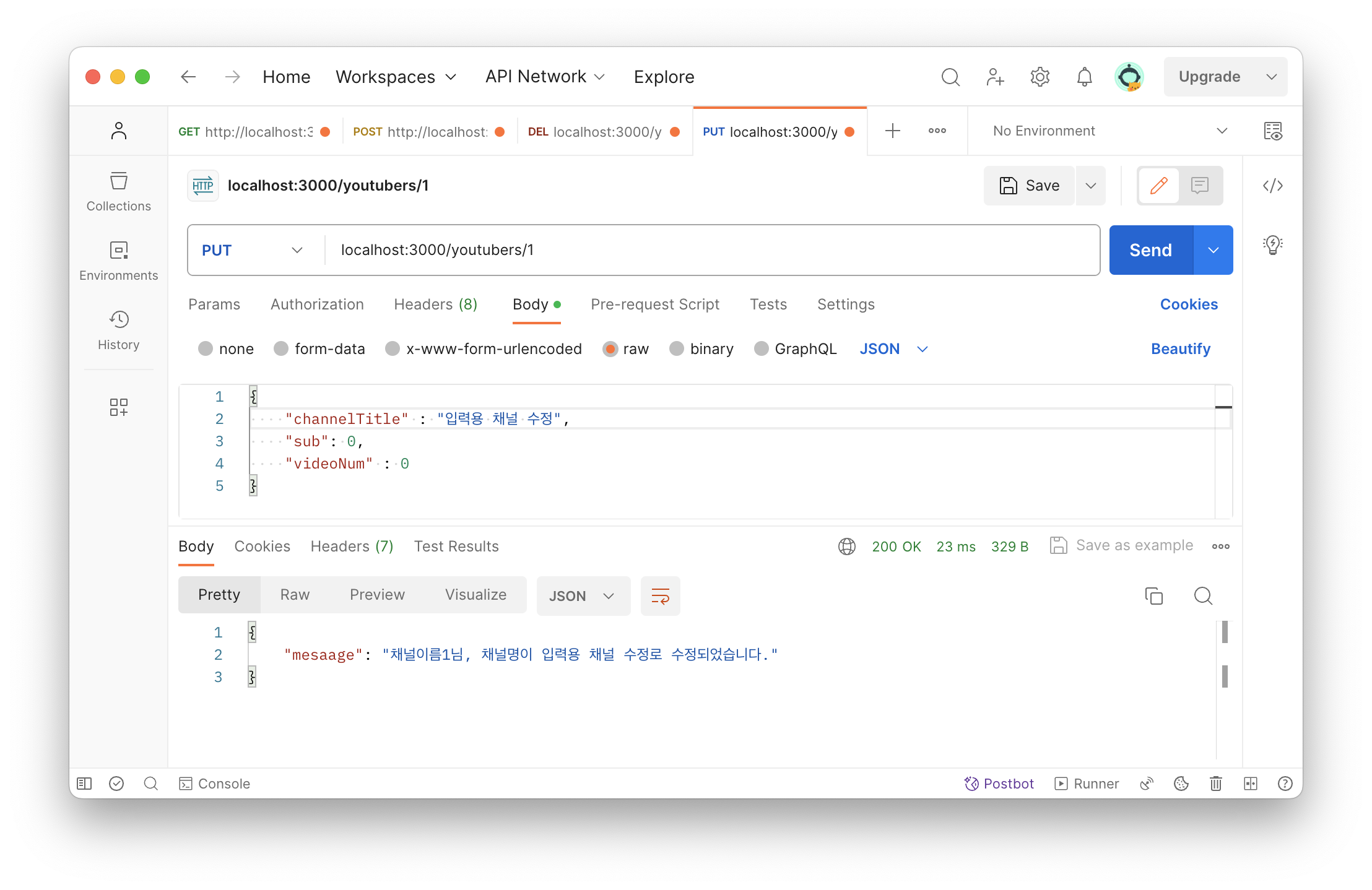
})PUT은 이미있는 데이터를 수정하는 메소드이다. 수정할 값을 Body에 실어서 보내면 된다.

데이터가 잘 수정되었고

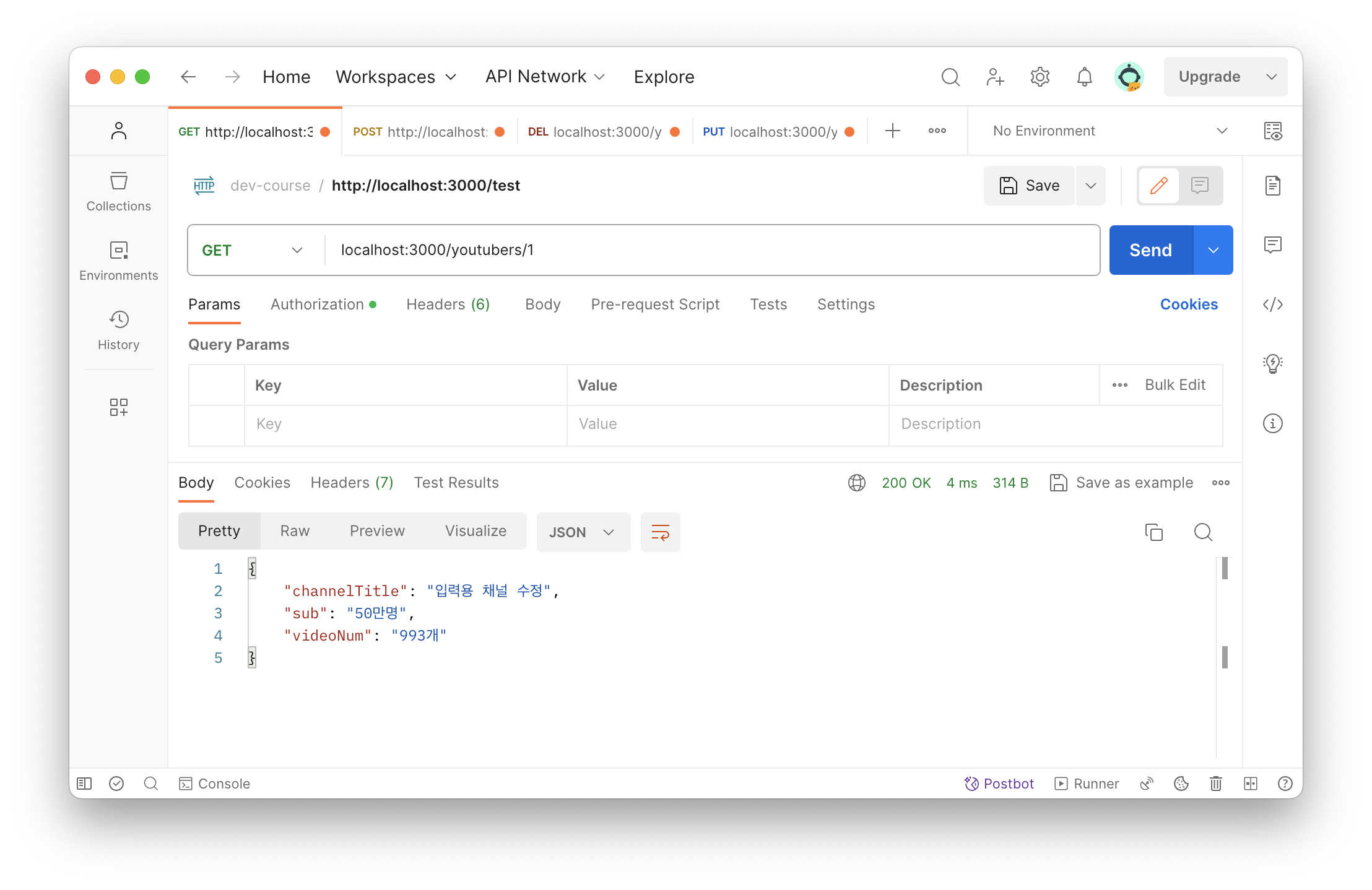
다시 조회해봐도 제대로 수정된 것을 확인할 수 있다.
HTTP 상태코드
HTTP의 상태를 알려주는 코드, HTTP안에 작성되어 들어감
- 조회 성공: 200
- 등록 성공 : 201
- 찾는 페이지 없음 : 404
- 서버가 죽었을 때 : 500
후기
오늘은 forEach 문부터 map 함수, DELETE와 PUT 메소드, HTTP의 상태코드에 대해 알아보았다. DELETE와 PUT 메소드는 이번에 처음 써본 것 같은데 사용법이 크게 다르지 않아서 익히기 쉬웠던것 같다.
키워드: 프로그래머스 데브코스, 국비지원교육, 코딩부트캠프
'프로그래머스 풀스택 데브코스 > 데브코스 TIL' 카테고리의 다른 글
| 웹 풀사이클 데브코스 TIL 20일차 (0) | 2023.12.14 |
|---|---|
| 웹 풀사이클 데브코스 TIL 19일차 (0) | 2023.12.13 |
| 웹 풀사이클 데브코스 TIL 17일차 (0) | 2023.12.11 |
| 웹 풀사이클 데브코스 TIL 16일차 (0) | 2023.12.08 |
| 웹 풀사이클 데브코스 TIL 15일차 (2) | 2023.12.07 |

