DB 모듈화
DB를 모듈화 해주기 위해서는 connection을 설정한 후 exports 해준다.
// get the client
const mysql = require('mysql2');
// create the connection to database
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: 'root',
database: 'Youtube',
dateStrings : true
});
module.exports = connection그 후 다른 모듈에서 이렇게 불러와서 사용한다.
const conn = require('../mariadb')
conn.query(
'SELECT * FROM `users`',
function(err, results, fields) {
let {id, email, name, created_at} = results[0];
console.log(id);
console.log(email);
console.log(name);
console.log(created_at);
}
);DB 개별조회
이제 지난 시간에 했던 /users api를 db를 사용하는 것으로 수정해보겠다.
router
.route('/users')
.get(function(req, res){
let {email} = req.body
// body 값으로 이젠 이메일을 받는다!
conn.query(
`SELECT * FROM users WHERE email = ?`, email,
function(err, results, fields) {
if(results.length)
res.status(200).json(results)
else {
res.status(404).json({
message : "회원 정보가 없습니다."
})
}
}
);
})쿼리를 직접 작성하였는데 한가지 특이한 리터럴 문자열이 안되고 대신 '?' 를 사용하고 뒤에 변수를 따로 집어넣는 방식이라는 것이다.
DB 회원가입
회원가입 api를 db 사용으로 수정하였다.
//회원가입
router.post('/join', function(req, res){
console.log(req.body)
if(req.body == {}){
res.status(400).json({
message : `입력 값을 다시 확인해주세요.`
})
}
else {
const {email, name, password, contact} = req.body
conn.query(
`INSERT INTO users (email, name, password, contact)
VALUES (?, ?, ?, ?)`, [email, name, password, contact],
function(err, results, fields) {
res.status(201).json(results)
}
);
}
})?에 들어가는 값을 여러개 받을 경우 이를 배열로 전달해야한다. 또한 회원가입을 실행하면 postman에 아무 응답도 안뜨는 것을 알 수 있다.

이를 통해 INSERT의 경우에는 result가 반환되지 않는 것을 알 수 있다.
DB DELETE
.delete(function(req, res){
let {email} = req.body
conn.query(
`DELETE FROM users WHERE email = ?`, email,
function(err, results, fields) {
res.status(200).json(results)
}
);
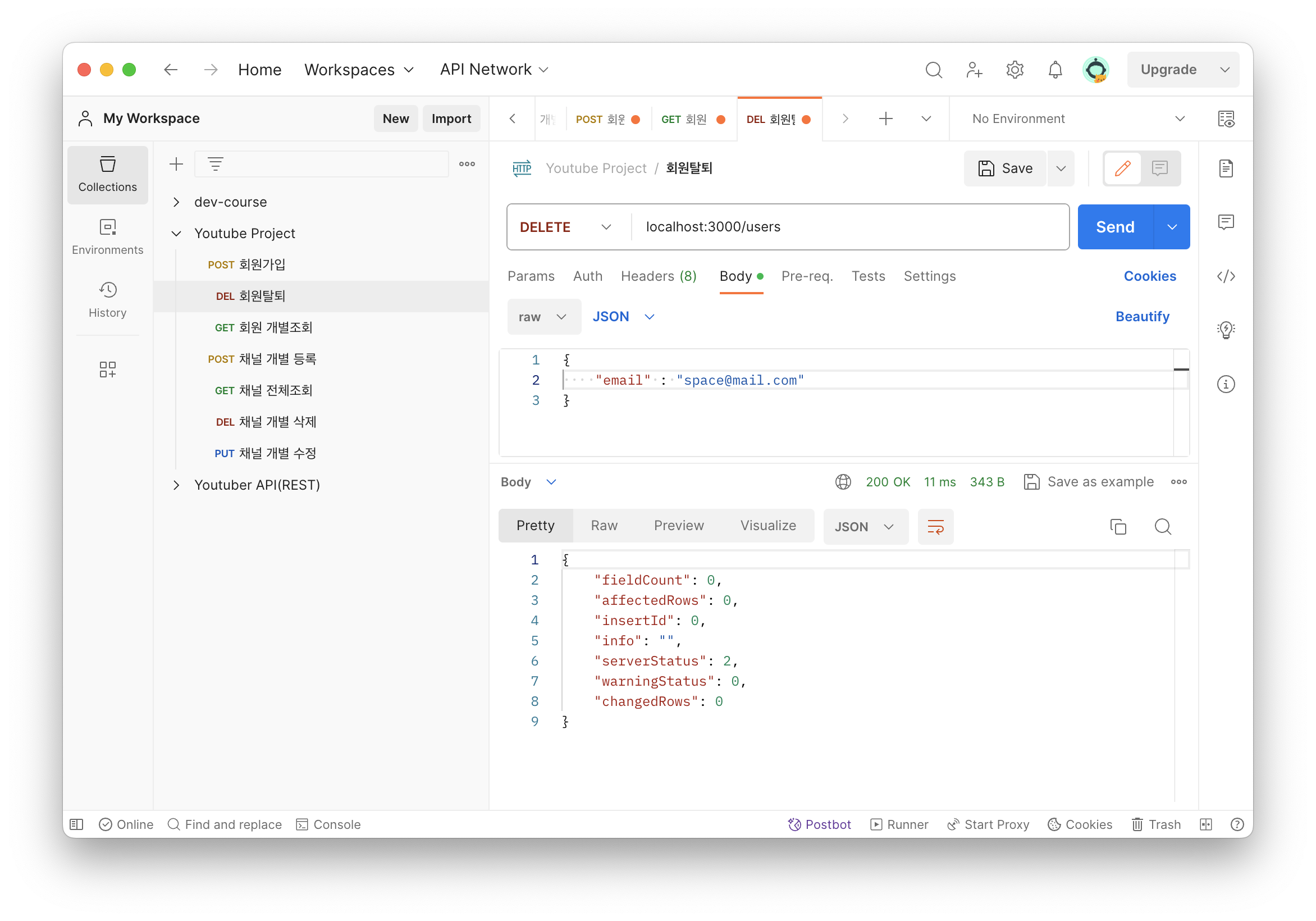
})실행을 하면 result로 여러가지 정보들이 뜨는 것을 알 수 있다.

이중 주목해야할 값은 affectedRows인데
우리가 따로 예외처리를 하지 않았기 때문에 없는 계정을 DELETE하라고 하면

이와같이 affectedRows 가 0이 되는 것을 알 수 있다. 프론트엔드에서 이 값을 신경써서 처리할건지 아니면 서버단에서 부터 404 에러를 띄울건지는 협의를 통해 정해야한다.
DB 로그인
//로그인
router.post('/login', function(req, res){
// userId가 디에 저장된 회원인지 확인해야
const {email, password} = req.body
conn.query(
`SELECT * FROM users WHERE email = ?`, email,
function(err, results, fields) {
let loginUser = results[0];
if(loginUser && loginUser.password == password){
res.status(200).json({
message : `${loginUser.name}님 로그인 되었습니다.`
})
}
else{
res.status(404).json({
message : `이메일 또는 비밀번호가 틀렸습니다.`
})
}
}
);
})데이터베이스를 사용하면 로그인 로직이 훨씬 간단해지는 것을 알 수 있다. 한가지 더 수정된 점은 이메일과 비밀번호를 따로 체크해서 이메일이 틀렸다, 비밀번호가 틀렸다 따로 알려주는 것이 아닌, 한꺼번에 체크해서 이메일 또는 비밀번호가 틀렸다고 알려주는게 요즘 트렌드라고 한다. 이 트렌드에 따라 조건문을 더 줄일 수 있었다.
채널 API
채널 전체 SELECT
.route('/')
.get((req,res) =>{
let {userId} = req.body
let sql = `SELECT * FROM channels WHERE user_id = ?`
if(userId) {
conn.query(sql, userId,
function(err, results) {
if(results.length)
res.status(200).json(results)
else
notFoundChannel(res)
})
}
else {
res.status(400).end() //값을 보내지 않고 끝내기
}
})end()는 그냥 값을 보내지 않고 끝낸다는 뜻이다. 단축평가 란 것도 배웠는데 여기서는 우리가 원하는 방식으로 동작하지 않기때문에 제거하였다.
후기
DB를 모듈화하고 이를 다양하게 사용해보았다. 다음시간에는 유효성 검사를 학습한다고 한다.
키워드: 프로그래머스 데브코스, 국비지원교육, 코딩부트캠프
'프로그래머스 풀스택 데브코스 > 데브코스 TIL' 카테고리의 다른 글
| 웹 풀사이클 데브코스 TIL 27일차 (0) | 2023.12.26 |
|---|---|
| 웹 풀사이클 데브코스 TIL 26일차 (0) | 2023.12.22 |
| 웹 풀사이클 데브코스 TIL 24일차 (0) | 2023.12.20 |
| 웹 풀사이클 데브코스 TIL 23일차 (0) | 2023.12.19 |
| 웹 풀사이클 데브코스 TIL 22일차 (0) | 2023.12.18 |


